Benefits and best practices for E-commerce website accessibility
E-commerce website accessibility is very important for businesses to expand their customer base to more people. By making your site accessible, you’re complying with regulations and making it possible for people with disabilities to have an equal opportunity to purchase the products and services you offer.
In this blog post, we’ll discuss what e-commerce website accessibility is, why it’s important, and how you can make your site accessible for all users.
We will also discuss the need for your online store for being accessible compliance. An eCommerce site is used to offer, interact and sell your products and services. The more inclusive eCommerce sites are, the more people use them to make purchases and web content consumption.
We will give you some web accessibility guidelines to increase your eCommerce store’s conversion rate and sale boost.
Website accessibility issue – what is it about?
According to the World Wide Web Consortium, web accessibility means that people with different disabilities can use the web. The idea of the web is universal and inclusive, which means that all people should be able to access and create resources without any restrictions.
Precisely speaking people are free to perceive, understand, navigate, and interact with the Web, they also create and place the resources themselves to put their contribution to the Web.
The web is an essential part of many people’s lives. It’s a source of information, communication and entertainment. eCommerce websites allow purchases for all people, not just disabled users. The web should be accessible to everyone.
According to Szymon Niedziela Panda Group CEO
“With the ever-increasing demand from our clients, we are now also focusing on web accessibility as well. We can all see the market share growing when an eCommerce site is more accessible and people don’t just perceive it to be for disabled users anymore. They understand how important are social-psychological aspects like multitasking parents, dyslexics, or elderly persons and ensuring that all members of society feel included on the web.”

Web Accessibility restrictions
The idea is clear and simple, but the difficult part is the technical site. All online relationships take place through digital devices, which are not always easy to use for all people. And the digital content might be not easy to understand.
Disability, old age and lack of digital experience or even multitasking exclude from the Web activity exclude a huge part of potential web users.
The digital divide problem is not only about hardware and software but also about the content that is not always easy to understand and use.
There are different types of web accessibility restrictions:
- Hardware (e.g., screen readers, Braille monitors);
- Software (e.g., web browsers, media players);
- Content (e.g., text, images, videos);
- Environment (e.g., lighting, noise).
To be accessible, the web must be perceivable, usable, understandable, and robust. The goal is to create accessible websites for deaf and blind users, and those with various disabilities to include as many visitors as possible.
Web Accessibility problems due to disabilities
Disabilities can be visual, auditory, physical, speech, cognitive, neurological, or a combination of the above.
People with disabilities may have difficulty using a mouse or keyboard, reading text on a screen, understanding visual information, or hearing audio content.
Some of the common barriers for people with disabilities are:
- Visual: Blindness and low vision;
- Auditory: Deafness and hearing loss;
- Physical: Limited mobility, dexterity or reach;
- Speech: Difficulty speaking or communicating;
- Cognitive: Memory, learning, attention, or understanding.
There are many other types of disabilities that are not listed here. These are just a few examples of how someone might be excluded from using the web if it’s not accessible.

Let’s imagine a mother carrying a child or a wheelchair in one hand or a person with a broken hand who suffers from a time disability. They also struggle with website lack of accessibility when online shopping or interacting with the content when not operating a mouse.
Some common accessibility problems
There are many potential accessibility problems that can occur on a website. Here are a few common examples:
- Images without alternative text.
- Links without context.
- Videos without captions or transcripts.
- Forms are difficult to use on eCommerce websites.
- Content that is difficult to read or understand.
These are just a few examples of accessibility problems that can occur on a website. There are many other potential problems that could exist. Fortunately, there are also solutions that can be applied to your website to make it accessible to people with different disabilities.
eCommerce Website accessibility benefits
E-commerce website accessibility is important not only for the common idea of the wide Web but also for business issues. Web accessibility allows all users, including those with disabilities, to use your site and purchase your products.
There are many benefits to making your eCommerce website accessible, including:
- Increased sales and revenue through better User Experience (UX), not only integrating but also engaging users of all fitness and skill levels in the digital world.
- Better Search Engine Optimization (SEO) through logical page structure and alt-text added to images, so not only humans but also bots will easily access the page. Indexed content will help rank higher in the search engines and attract more customers which increases your inbound traffic significantly.
- A higher conversion rate in an accessible eCommerce store is due to the smoothness of the site and accessible web design that facilitates the customer journey and enables users to purchase easily and efficiently.
- Wider audience reach. With a higher ranking and accessible website, you can increase your market share. According to the World Health Organisation, Disability and Health Report, more than 1 billion people live with some form of disability which is 15% of the world population.
- An accessible website demonstrates your business’s Social Responsibility, which advocates a human approach and can convince socially conscious users to become your clients if they share the same values and ideals. They will certainly appreciate your socially responsible brand.
- Avoiding accessibility lawsuits, which are more and more popular from year to year in the United States, and are not bypassing giant eCommerce players like Amazon and Apple.
Making your eCommerce website accessible can positively impact your business in many ways. These are just a few of the potential benefits you can gain by making your site accessible.
How to create an accessible eCommerce website
Now that you know the importance of eCommerce website accessibility and some of the potential benefits, you may be wondering how you can make your site more accessible. There are many ways to make your site more accessible to people with disabilities.
Accessible web page designing
If you are just about to design an online store and you are already aware of the need to attract disabled users, all you need to do is incorporate accessibility best practices into the design process, which becomes part of the UX user experience field.
Web accessibility audit and testing
When the website already exists it’s good to start with an accessibility audit and testing. This will let you find out the weak points of the website and improve them.
There are two ways to test an existing page:
Manual web accessibility testing
This approach is usually based on a best practices checklist and requires engaging people with dissabilities to get real user feedback. It’s worth considering giving users an opportunity to share experiences when using your website in real-time to analyze their needs and requirements straight from the marketplace.
There is also a way to simulate the disturbance occurring when suffering from different disabilities. Chrome Extention Web Disability Simulator shows how a website is perceived by people with colour blindness, Parkinson’s or dyslexia.

Automated website accessibility testing
To conduct automated eCommerce store testing you may use the following software:
Accessibility Insights for Web added to Chrome help developers identify and fix accessibility issues.
TAW Web accessibility test is an online tool following Web Accessibility Guidelines ( WCAG 2.0 ) of W3C.

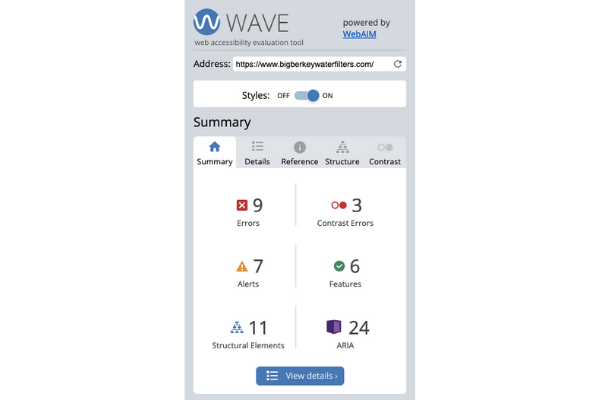
Wave Web Accessibility Evaluation Tool is an online tool that follows the Web Content Accessibility Guideline (WCAG) with a clear report on errors, alerts, structure and features as well as Accessible Rich Internet Applications (ARIA)

Best Practices for Web Accessibility
To check if your site is accessible despite cognitive or physical disabilities, or to design an accessible store, follow a few rules:
- Enable keyboard navigation for all mouse operations. Just in case a person is unable to use a mouse due to a mobility disability.
- Provide guides and instructions that explain how it works. Be sure they are easily accessible and understandable. Accessibility guides are meant to help people use your page, as well as show that you pay attention to web accessibility issues.
- Create a clear page structure that is easy to navigate for the visually impaired. Site flow is based on the clarity of structure reflected by the user interface. A clear structure is connected with the code clarity which makes it search engine friendly.
- Make the website accessible from different devices. An accessible website is a combination of various programs that support its features, and make sure they work together seamlessly.
- Give users enough time to explore the content and do not distract them (e.g. do not use carousels or slideshows with changing images because the user can not decide when they change). Users should be able to decide the pace of navigation. Overloading users with messages that tire them out leads them to miss important content.
- Use contrasting colours as visually impaired users have problems with distinguishing text from backgrounds. There are people with colour blindness who do not perceive red and blue, consider avoiding them to make such people feel more comfortable on your website.
- Use clear labels (e.g. This field is required or Enter your business email address) to make the website accessible for those who do not distinguish colours or when colours may be misleading to them. Labels describe all actions and allow for precise communication which is crucial for satisfying interaction.
- Enter various form fields e.g. email or number. This will make it easier for all users to put the right information in the form and improve their impression when using your website.
- Use alternative descriptions for visual content, depicting the view through text. This means the alt tag descriptions for all images and visual elements. A more detailed description gives also a better experience when online shopping for people not perceiving visual impressions.
- Always include captions in video materials. This improves the user experience when consuming content in a foreign language or in noise.
- Add audio descriptions to video to explain what we can see to people with visual impairments. This allows explaining the video action being played.
- Create explanatory link text that shows context (e.g. instead of Read more use What to read more about).
- Make big enough clickable areas to easily navigate from all devices.
- Deliver content in HTML for screen readers.
Here is our tutorial on
How to make pop-up – modal dialog windows accessible with the React framework
eCommerce Websites Accessibility Features and Assistive technologies
Accessible features for the online store website incorporate assistive technologies and accessibility tools
There are many different accessibility features that can be used to make digital content more accessible. Each has different benefits and can be used in different ways to improve accessibility. Here are some examples:
- Audio descriptions can be used to provide a description of what is happening in an image or video.
- Auditory, tactile, and visual notifications can be used to provide information about events or changes in status.
- Braille provides tactile information for people who are blind or visually impaired.
- Captions deliver a text version of audio content for people who are deaf or hard of hearing.
- Text-to-speech can be used to provide a spoken version of text content for people who are blind or visually impaired.
- Transcriptions provide a written version of audio content for people who are deaf or hard of hearing.
Assistive technologies

Each of the elements listed above can be used in different ways to improve accessibility for different types of users.
The accessibility features are supported by further technologies and tools e.g.
Screen reader software
This is a tool that helps make digital content more accessible to people with vision impairments. These specially designed programs use a combination of text-to-speech functionality and visual cues to convey information on the screen in an easy-to-understand format for users.
While this tool is often used to read the text and navigate websites, it can also be used for many other purposes, such as signing documents or completing online forms.
Voice browsers supporting accessibility
A voice browser is a useful accessibility feature that allows users to interact with a website or an online application using only their voice. This is particularly useful for individuals who may have difficulty using a traditional keyboard or mouse, such as those with limited mobility or manual dexterity.
A good voice browser has the ability to accurately recognize and interpret spoken commands, making it fast and easy to interface with different types of content. Additionally, most voice browsers also offer other helpful features, such as text-to-speech conversion and speech-to-text recognition, which further increase accessibility and usability for a wide range of users.
Overall, the voice browser represents an important tool for increasing accessibility on the web and it is sure to play an increasingly important role in digital communication in years to come.
Braille Display
The refreshable Braille display is another accessibility feature that allows people who are blind or visually impaired to read text on a computer or other electronic device.
The display consists of a series of small pins that raise and lower to form the Braille characters. The user can move their fingers over the pins to read the text.
Conclusion on eCommerce site accessibility tools and practices
An online store that complies with the accessibility functions will not only satisfy users by effectively involving them in the process of content consumption and purchase of goods. As well as prevent them from taking legal action against eCommerce sellers based on insufficient availability.
What’s more, it affects the online store code clarity and structure legibility for search engines to crawl pages efficiently and rank high the search engines.
According to the Baymard Accessibility Report, most websites do not follow the accessibility rules when it comes to images (82%), links (73%), form fields (58%) or keyboard navigation (64%).
With almost 20% of the world’s population suffering from a digital disorder, now is a great time to stand out and benefit..
For more information on digital accessibility please find on the following pages:


 (No Ratings Yet)
(No Ratings Yet)