Nobody likes to wait for the website to load. Is it worthy dealing with the Pagespeed? That is the question worth Hamlet 🙂
I will answer briefly: It’s worth it, but not at any price.
Page speed on desktop devices
In 2010, Google changed its algorithms so that fast pages would appear at the top of search results. Indeed, I observed changes then. Since then, a website built by a programmer who did not pay attention to optimization of loading speed, has been placed in search results lower than the fast competitive websites.
However, this applied only to searches for desktop devices.
Page speed mobile
In mid-2018 Google introduced a change of algorithms in terms of the speed of page loading on mobile devices. This time, however, the change affected a very small number of pages. In the explanation, Google explained that the algorithms will only affect “small percent of slowest pages” and if the page has a great, relevant content, then pagespeed will not affect its position.
Google divides web pages into three equal groups:
- fast pages,
- medium-fast pages,
- slow pages.
When speeding up the page, it is not that every kilobyte affects the position of the page, but that every kilobyte can affect which group your page is in. However, the probability of changing the group in which your page is located is negligible … We are talking about three groups, each with more than 1.5 trillion sites! (You can take a look at the last illustration of this post to see Google split into three groups).
Testing it in this tool you may probably check, in which group is your site:
https://testmysite.withgoogle.com/intl/en-gb
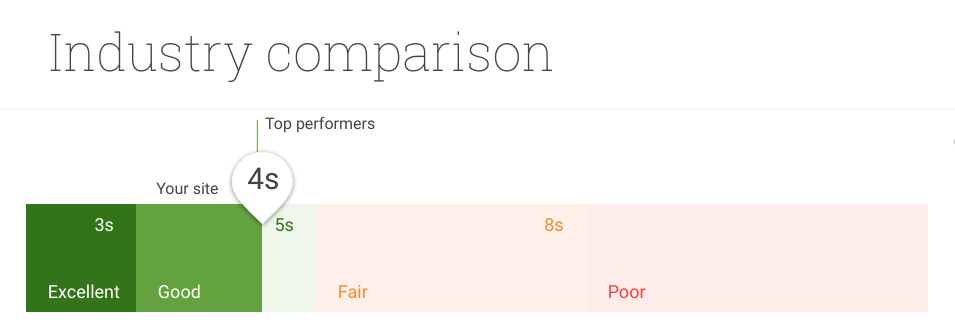
Maybe the second slide indicates which group you are in the Google view. Why do I write: maybe? Because Google keeps it secret and we do not know if it uses this or another engine to count the result.
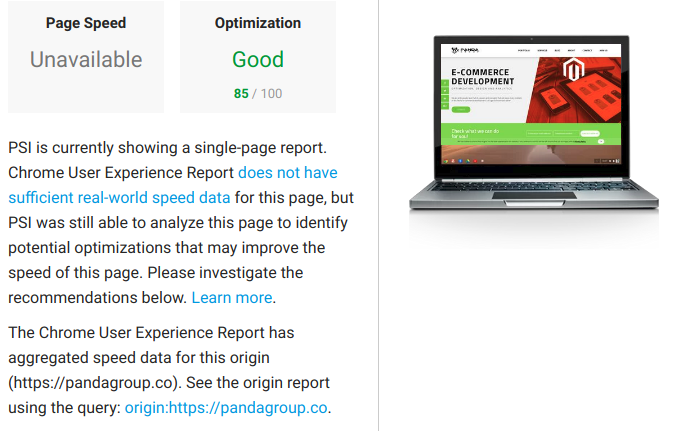
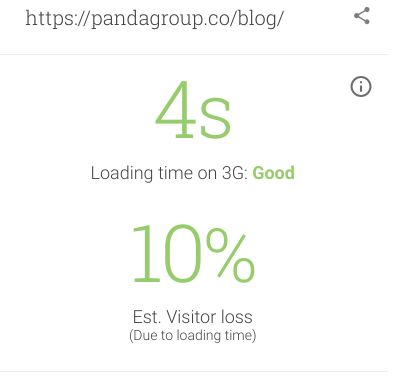
Below you can see the result of the Pandagroup page from October 2018. The good, green score means, that our site is fast and belongs to the first group.

Why is Google not rewarding the fastest pages?
So the speed of page loading is just one of the factors affecting the search engine. The speed of loading the page is therefore one of the factors influencing the search engine. The reason that the importance of this speed is negligible, is that … Google cannot accurately measure the time it takes to load small pages.
Here is how Google explains this issue:

Lighthouse
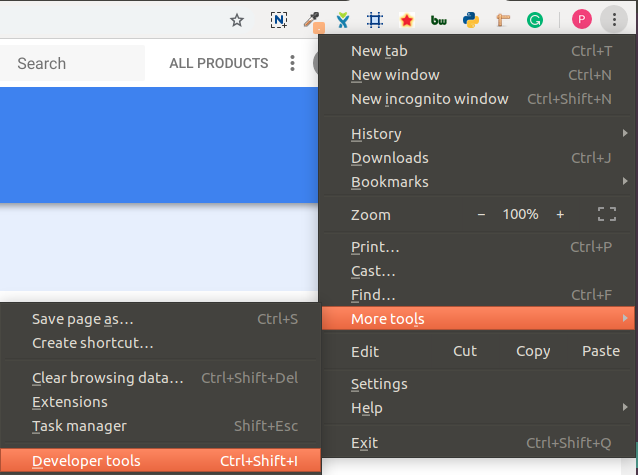
Deprived of excellent tools Google decided to explore the actual speed of loading the page in Chrome browser. Google stole some of the user’s privacy to see what sites are opened and how long it takes. Using this information, Google has more knowledge about this site and will probably use it. This tool has been made available to users under the name Lighthouse. Use of this tool requires you to enable Chrome DevTools in Google Chrome. You must click on the three dots symbol in the top right corner of Google Chrome browser, select “More Tools” and then “Developer Tools”:

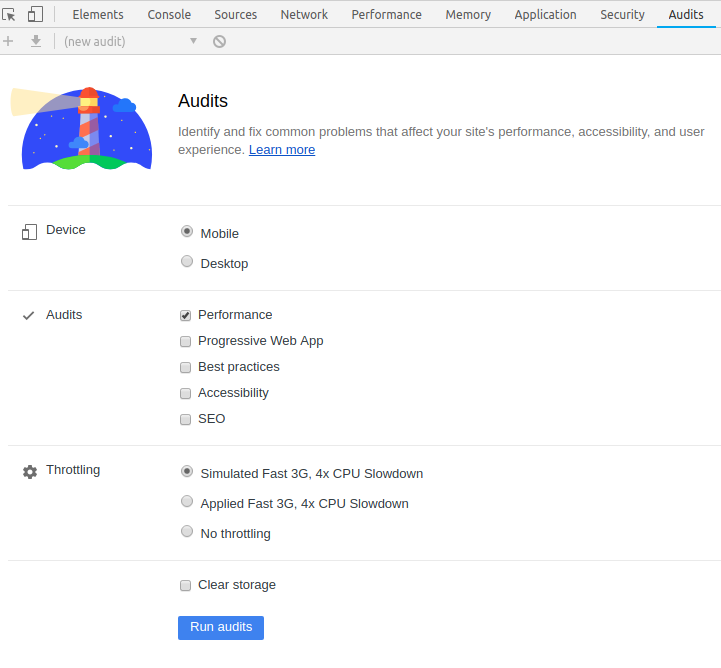
The last tab on DevTools is called Audits and have the lighthouse-icon 🙂

Being on the page you want to check, click “Run Audits” at the bottom and you’ll get many useful information. More about it you can read here: https://developers.google.com/web/tools/lighthouse/. Again: this tool is also not perfect, and Google does not rely on it enough to change the position of the page in search results.
If not for Google, speed is important for the user.
A user does not wait for the site to open if it takes too long. Below you can see the current data concerning the time of loading the page from the Bounce Rate factor:

How to speed up the website?
In the following examples I will use this online tool: https://testmysite.withgoogle.com/intl/en-gb.
Optimize images
First of all: optimize your photos!
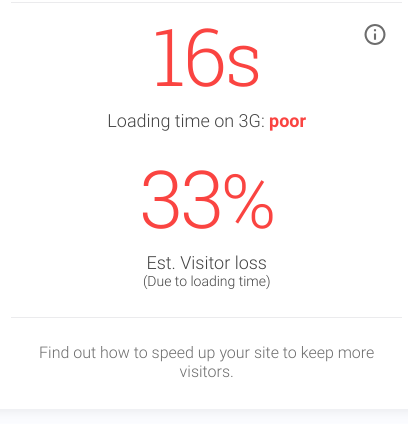
I will give you an example of how important it is. We are not optimizing photos on the Pandagroup test page. It serves us to test new solutions, to suspect how the website behaves when we come up with something new.
Despite the fact that it contains twin content, it is only the fact that there are no optimized photos that makes it in the third speed group of Google. Its loading time is 16s!

The same page with optimized graphics, that is, the one you are watching – it loads about 12 seconds faster and falls into the first group:

The increase in page load rate is the result of optimizing photos only. This experiment was planned and made on purpose.
Internet tools
Other ways to speed up the pages are a bit more difficult and usually require the work of developers. There are many tools that tell you what errors are occurring on the site. Here are some of them:
https://testmysite.withgoogle.com/intl/en-gb
https://developers.google.com/speed/pagespeed/insights/
These tools give a fairly basic knowledge of page speed and the results will not always be similar. This is due to the fact that each tool puts pressure on other factors. The website will be uploaded differently in America, Asia or Europe.
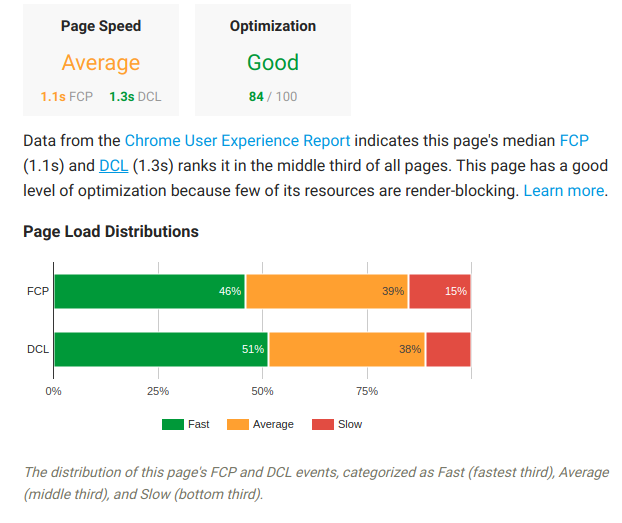
First Contentful Paint (FCP) vs DOM Content Loaded (DCL)
Google Page Speed tool shows two factors: FCP and DCL. The First Contentful Paint (FCP) is the moment your page is visible on the top of the user’s screen. It’s like the first impression that your website does. As with a human being: if the first impression is weak, the user will not give the site more attention.
The second factor investigated is the speed of the entire page, ie DOM Content Loaded. This number is important for those who have not abandoned the page 🙂 The first factor is more important because it is all about keeping the user on the website. The second one is to prevent user from scrolling the site, that has not yet been fully loaded.
Here is the screen from the comparison of these two factors:

Rationality
Answering the title’s Hamlet question: Yes, it is worthy speeding up the page, but do not do this at any price. The speed criterion is more important for the user than for the position in the search engine. So if your clients leave the site before it fully loads (that is, you have a high Bounce Rate, which you can check in Google Analytics), then optimize it as soon as possible. But if your Bounce Rate is satisfactory – do not bother with it, just watch it over.


 (1 votes, average: 1.00 out of 1)
(1 votes, average: 1.00 out of 1)