Google Core Web Vitals for better Page Experience
As webmasters, bloggers, small businesses, and companies with websites, we are all at the mercy of Google. Simple changes in their algorithm and platform can have a huge impact on how our websites rank and perform on the google search engine result page. Google makes these changes almost every time and website SEO is often caught off guard. This time changes are focused on-page experience and measured by three metrics:
- Largest Contentful Paint LCP
- First Input Delay FID
- Cumulative Layout Shift CLS
Core Web Vitals in Magento Store to improve User Experience
Google has introduced a new update called Core web vitals, which is a new ranking signal in May 2021. The core web vitals update combines with previous user experience-related signals.
Google makes these changes in the algorithm and announced it so that webmasters and small/medium business websites can better prepare their Magento 2 website SEO for the algorithm update. However, the google core web vitals update is still a bit confusing for some people, hence we have written this post to shed more light on this upcoming update and how you can better prepare and optimize your Magento store for it.
What are Core Web Vitals
Google core web vitals are real-time experience metrics that google analyses on websites. These include things like; the web page speed, the visual stability of the webpage, and the users’ interaction and responsiveness of the webpage.
Simply put, the user experience of your mobile and desktop Magento 2 website visitors in terms of speed and how they interact with your webpage.
The core web vitals combine with pre-existing UX-related signals like the mobile-friendliness of your Magento 2 webpage, intrusive interstitial, and HTTPS security.
These core web vitals updates are not focused on the text and content on the Magento 2 webpage, which is often the considered metrics for most ranking signals, but more focused on the overall real-world user experience of your web page.
How can Core Web Vitals improve User Experience and Affect Rankings
The Google core web vitals update is going to become a new ranking signal and affect all regular search results on both mobile and desktop based on the 3 core web vitals metric. Also, the core web vitals will become a necessary ranking signal for Magento 2 websites that want to appear in Google top stories.
Also, research has shown that nearly 87 percent of e-commerce websites are not optimized to meet the requirements of the web core vitals updates, this can result in loss of sales revenue, especially if your users are having a hard time navigating your website.
Already, the overall user page experience on your Magento 2 website can have a huge impact on your sales, but soon, it will also affect your organic search rankings. Therefore, it is important to optimize your eCommerce store now to improve the core web vitals and escape the side effect that comes with not meeting the web core vitals requirement.
The Three Core Web Vitals Metrics
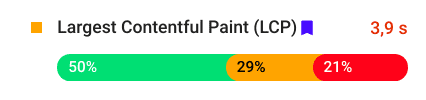
1. Largest Contentful Paint LCP
The LCP core web vitals metric measures the amount of time it takes for the largest piece of content on a webpage to load.
This content on the page is usually the videos or product images on a webpage that takes a long time to render when the page is loading. Google’s recommendation for Largest Contentful Paint LCP is 2.5 seconds or less to be fully loaded. If the LCP is above 2.5 seconds then you need to improve your webpage as it can affect your rankings since May 2021.
Furthermore, for Magento 2 eCommerce websites the largest sufficient paint often measures the time it takes the image of your product to load. If this takes a lot of time it’ll not only affect your eCommerce site ranking, it can also cause you to lose a customer to a competitor with a faster loading site following the core web vitals.
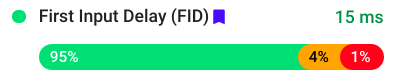
2. First Input Delay FID
While the LCP metrics are related to the web page loading speed, the First Input Delay FID metric is related to the interactivity of the webpage.
The FID first input delay is basically the amount of time it takes for a webpage to process an action performed on the webpage.
The ideal First Input Delay time is 100 ms or less. Anything above that is poor and can affect your ranking.

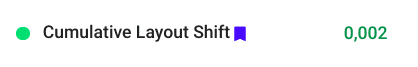
3. Cumulative Layout Shift CLS
The Cumulative Layout Shift CLS is the most vital metric of core web vitals.
The CLS is focused on the visual stability of your webpage.
Stability is one of the most important factors Google considers when it comes to the usability of a Magento 2 website.
Often times there are unexpected shifts in the layout design of a webpage which can often cause the user to take an unintended action (user clicks), this can be frustrating to users and Google aims to de-rank such pages with this metric. Google recommends that the layout shifts which happen on a webpage (Cumulative Layout Shift CLS) should be less than 0.1, anything above that CLS score will have a huge impact on your Magento 2 website ranking.

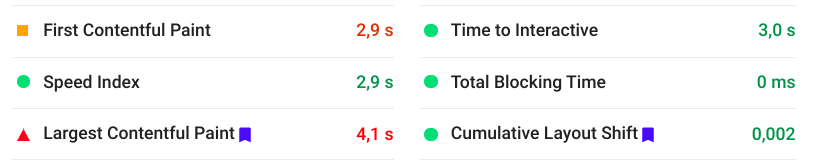
How to Measure and Optimise Magento 2 For Core Web Vitals
The core web vitals update hasn’t been rolled out until May, hence there was enough time to optimize your website and prepare it for this update. If you haven’t done that you still have a chance to improve the score of the store. So how do you measure and optimize your website score for the Google core web vitals new ranking signals?
To measure how you are doing with the Google core web vitals metrics you can make use of some Google tools/optimization tools like:
- Google Search Console (SEO),
- Lighthouse,
- Chrome Devtools,
- Chrome UX reports, and page speed insights.
These tools will show you the performance of your Magento 2 webpage and recommend fixes for increasing website scores – like:
- remove unused javascript,
- defer loading javascript and CSS,
- reduce server response time,
- reduce layout shifts,
- remove render-blocking scripts,
- implement lazy-loading,
- first-render critical css.

Conclusion
All important things to do in order to prepare your e-commerce for core web vitals you will find in our next articles:
It is also important for Magento 2 eCommerce websites to optimize their online store to meet the web core vitals update to avoid losing good quality search traffic and sales revenue.
Now, some of these fixes can get technical, if you can’t fix them yourself you can hire a Magento 2 expert to help fix them, they will help you ready your website for the upcoming update.
We are ready to help your Magento 2 e-commerce with core web vitals, delivering a better user experience, increasing page speed insights, and overall performance.
Contact us and tell us what we can do for you.



 (No Ratings Yet)
(No Ratings Yet)