In the IT industry, we can constantly observe recurring trends. One of these certainly is Artificial Intelligence, which recently hit its peak. Another, a bit less widely known trend is “no code” solutions. These are suited to help people who have ideas but no technical skills to bring them to life. Two main areas where no-code solutions are frequently attempted are game and website creation.
No-code solutions idea
These solutions come with some limitations because on a certain level, all the mechanics need to be translated to the code. Usually, it is based on connecting some blocks, or “bricks” together.
As long as we do not want to make any changes inside given elements these solutions help users to deliver their ideas. It often comes at the price of cutting some corners or removing some features from the initial idea.
An example of such software is GameMaker first released in 1999. Currently, more and more no coding tools are available, for example, Unreal Engine BluePrints or BuildBox. As you can see it is quite an old trend that keeps on coming back to the general attention of IT sympathizers

Source: https://gamemaker.io/
Coding or no coding is a question
Similarly creating websites always required some coding skills. Despite the fact that HTML isn’t formally a programming language it still needs to follow rules to get the requested result. Back in the early days, there was a “Pajączek” which is the oldest Polish HTML editor.


It wasn’t a WYSIWYG (What You See Is What You Get) editor, but it improved the website generation vastly. At that time there were real Visual editors available like Microsoft FrontPage or Adobe Dreamweaver. All the automated tools share the same issue – generated code is hard to maintain, modify and update. This is an issue that is dragged by that kind of tool to this day.
Content Management Systems
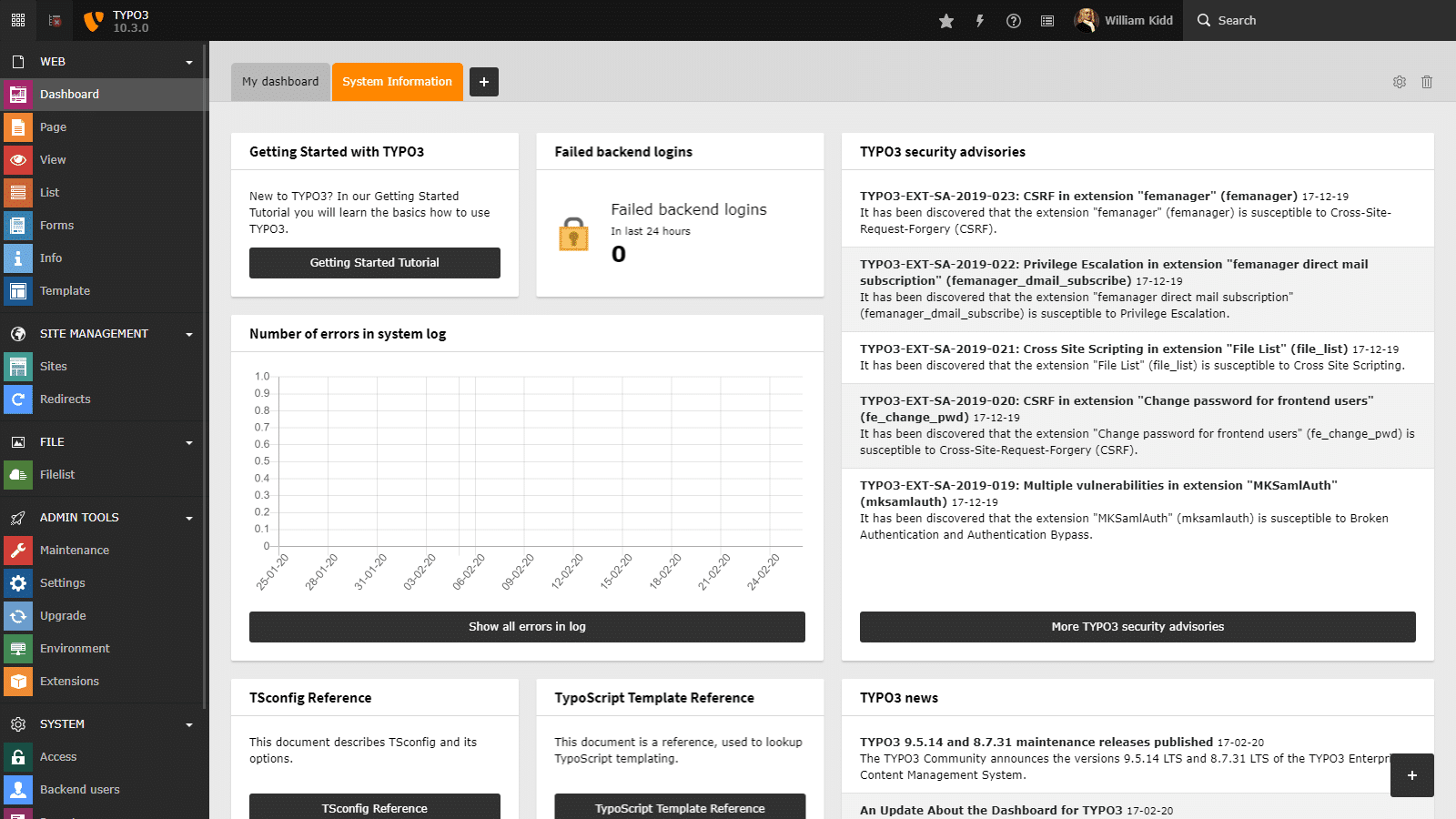
The next step was CMS like TYPO3 or Joomla. These required some coding or administration skills to set up but they came with great community support and plenty of modules, extensions, or components available for use. Again, for the basic pages, it was enough to pick the template and change the logo and some content but for any more sophisticated use, it required programming skills to modify HTML, PHP, or JavaScript code.


The easiest popular CMS seems to be WordPress nowadays accompanied by Elementor. The main drawback is again maintenance and tailored changes. Quite a lot of CMS pages are not updated and due to that are prone to hacking.

Online Websites creators
Another approach is online site creators, i.e. Webflow, 1&1, or Wix. These allow you to choose between templates, arrange elements, and put user content. Still, it comes with restricted possibilities and usually, these sites require to be hosted in a subscription plan with monthly fees.

Wrapping it all up, automated or “no code” solutions are very good at doing what they are designed to do. However, the generated code is often hard (and costly) to maintain or modify. Using these tools help to create fast and cheap products with limited features and customizations. If that is what is needed at the moment – these are definitely a good choice.
Magento open-source vs. no-code solutions
When it comes to Magento – it is an interesting issue; Magento is a robust e-commerce platform designed and created as an open-source with code availability. It was created this way just to allow for free development and easy adjustments to individual needs.

While no-code solutions tend to be standardized tools allowing for similar outcomes, the philosophy of Magento seems to be just the opposite.
Is the no-code approach useless with the Magento platform?
From our practice, we can observe that e-commerce is getting more and more complex. Technology requires constant changes and adjustments. It makes the situation demanding and requires implementing solutions and tools supporting the e-commerce process and making it easier. No-code solutions that are developed first and then transferred to noncoding e-commerce staff can smoothen and unblock the workflow.
eCommerce bottlenecks overcoming
As the market situation is dynamic, marketers and merchants need to act agile and fast to create landing pages, and banners, and edit content for prompt promotion campaigns and actions. With the Magento eCommerce platform, the developer’s engagement is required in many cases. The queue of tasks may grow. Development becomes a bottleneck in this situation.
When the changes take place often or constantly to save time and money it may be efficient to implement no-code support such as content management templates and drag-and-drop editors to enhance the merchants’ everyday life.
No-code solutions for Magento
No-code solutions for Magento are tools, applications or platforms that allow users to create or modify functionality in their Magento online store without writing any code. These solutions are typically visual and user-friendly, and do not require any coding skills.
At first, customized codes are necessary to tailor fit them to the specific needs of an individual. If you use a content editor with broad design capabilities, it can lead to branding issues that may ultimately result in unorganized and poorly executed communication.
Here we recommend some no-code solutions for Magento:
- Magento Page Builders: Page builders are visual editors that allow users to create and customize web pages without writing any code. Adobe Page Builder is also available for Magento Open Source. Here you have some recommended Page Builder Extensions for Magento 2. We’ve also compared Page Builder to Storyblok as an alternative in the following blog article ⇨ Page Builder for Magento Open Source.
- Headless CMS for Magento – when the platform is advanced and developed as headless there are several options of headless content management systems such as Builder.io, Storyblok, Contentful, and Strapi. They are very useful for teamwork in complex eCommerce. More about their comparison and individual recommendations you can find here: ⇨Headless CMS for Magento comparison – a no-code solution
- Looking for a no-code way to manage a specific feature such as a product configurator? Consider external applications like Bubble.io. Creating applications is easy and doesn’t require any coding experience.
These are some examples of no-code solutions for Magento that allow users to create or modify functionality in their online store without writing any code. As it was mentioned they all need to be developed first to be customized to individual needs.
It’s important to note that while these solutions can provide a user-friendly and visual way to customize a Magento store, they may have limitations in terms of flexibility and scalability compared to custom coding solutions.
Users should carefully evaluate their requirements and choose the appropriate solution based on their specific needs. We highly recommend cooperation with a Technology Partner in this matter to take into consideration all requirements and recognize properly the pros and cons.
If you have any doubts about using a no-code solution in your store please contact our Experts and discuss your individual situation.
No-code solutions pros and cons
Looking for a no-code solution to streamline your e-commerce process? Before diving in, it’s important to understand that although online stores may seem simple on the surface, there is actually a lot of complexity involved once you start delving into the details.
From navigating diverse markets and languages to configuring payment options and customized products, it’s crucial to acknowledge that customization may be necessary to truly optimize your e-commerce experience. Let us help simplify things for you.
- Individual approach.
When your store is combined with an external system, especially ERP, or operates in diverse markets on various rules and regulations using no-code solutions may be useful to a certain level and it’s important to consider it individually to settle the appropriate approach.
- No-code Content Management.
Looking for an effective and efficient way to manage content without the need for coding skills? Consider utilizing a no-code solution! With this approach, you can easily tackle complex store projects with your team, and solve problems with ease. Say goodbye to the hassle of traditional content management and streamline your workflow.
2. Great possibilities mean responsibility.
No-code solutions empower merchants to make live changes in your store. It’s good to be sure to have well-qualified staff trained constantly in technical skills. No-code tools are still tools requiring knowledge and being up to date with changes and updates.
3. No-code developers.
It’s good to realize that no-code applications and webpages are still created by developers. Only the process of development is getting more simple as the components are easily manageable and visual rather than written in programming languages.
4. No-code performance.
For e-commerce, it is important to have a well-performing web page which means paying attention to the code composition. The code behind the no-code solutions needs to be solid and lightweight not to damage your store performance and allow you to make your business profitable.
5. No-code solution support and maintenance.
Be sure the technology you chose is future-oriented and has perspective for another several years. When the platform you decide to implement will no longer be supported and maintained you can be forced to take a technology debt.
E-commerce Technology Partner
Choosing the right technology is important, but finding a dependable partner is key. Technology experts can guide your business development from a technical standpoint. Make sure to choose a partner with proven expertise in e-commerce technology, backed by positive client feedback and long-term relationships.
Conclusion
The no-code trend is not new and has been around for years. However, it is now solving the initial issues of overloaded code in many cases. It is essential to pay attention to application performance, especially in eCommerce. No-code technology is an excellent tool for simplifying workflow and eliminating bottlenecks.
However, it requires qualified people to implement and use it for business interests. To scale and maintain an eCommerce business, a precise plan is necessary. Avoid wasting time and money on tools that make things more complicated, rather than simplifying them.


 (No Ratings Yet)
(No Ratings Yet)